
Bootstrap - Responsives Design
Autor: D. Supper, Elektronikschule Tettnang
Erstelle responsive, mobile-first Internetseiten. Bootstrap ist eine Bibliothek mit responsivem Design. Wie beim "Quick Fit Schnürsystem" von Salomon, bei dem sich durch den Zug an einer Position, der gesamte Schuh anpasst, wird durch Bootstrap der Inhalt automatisch einer beliebigen Bildschirmgröße angepasst.
In diesem Artikel wird das HTML-Grundgerüst für Bootstrap eingeführt. Komponenten mit einer responsiven Navbar und Bilder gehören dazu. Darüber hinaus werden Klassen für Tabellen und Formulare vorgestellt.
Bootstrap - HTML-Grundgerüst
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</body>
</html>
Als Vorlage kann das HTML-Grundgerüst von Bootstrap verwendet werden. Das <meta>-Tag wird für das responisve Design benötigt. Man beachte, dass das Bootstrap-CSS-Stylesheet vor allen anderen Stylesheets geladen werden muss.
Die Javascript-Dateien werden am Ende direkt vor dem </body>-Tag platziert und zum Schluss geladen. Dies optimiert die Ladezeit der Seite, da Javascript erst nach dem Laden aller anderen Komponenten benötigt wird.
Man beachte: Um offline arbeiten zu können, einfach die Bibliothek runterladen und die Pfadangabe anpassen.
Inhalt - Bilder und Tabellen
Mit der Klasse .img-fluid werden Bilder responsiv eingebunden. Dabei wird max-width: 100%; und
height: auto; gesetzt. Ecken lassen sich mit der Klasse .rounded abrunden.
Man beachte, dass für Thumbnails die Klasse .img-thumbnail bereitgestellt wird.

-
<img class="img-fluid rounded" alt="Laufschuh" src="...">
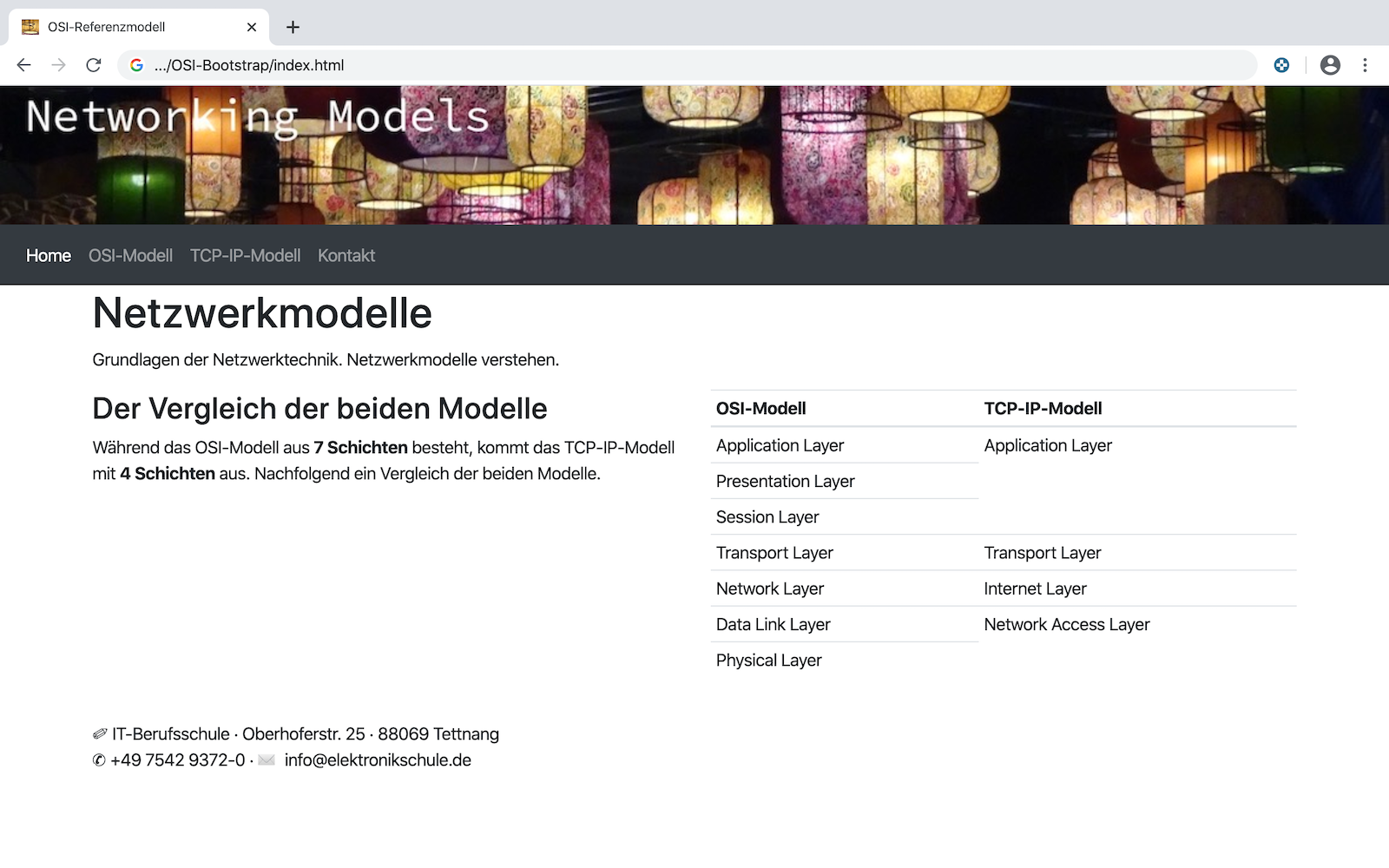
Mit der Klasse .table werden Tabellen eingebunden. Man beachte, dass Tabellen mit mehr als 2 oder 3 Spalten in der Regeln nicht mehr auf mobilen Endgeräten dargestellt werden können.
| OSI | TCP-IP |
|---|---|
| Network | Internet |
-
<table class="table">
<tr>
<th>OSI</th>
<th>TCP-IP</th>
</tr>
<tr>
<td>Network</td>
<td>Internet</td>
</tr>
</table>
Komponenten - Navbar und Formulare
-
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNav"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#">UDP</a> </li> <li class="nav-item"> <a class="nav-link" href="#">TCP/IP</a> </li> </ul> </div> </div> </nav>
Mit der Navigationsbar lässt sich die Navigation einer Seite meistern. Für mobile Anwendungen (vieport md und kleiner) schaltet die Navigation auf das typische Burgersymbol um.
-
<form> <div class="mb-3"> <label for="exampleInputEmail1" class="form-label">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"> <div id="emailHelp" class="form-text">We'll never share your email with anyone else.</div> </div> <div class="mb-3"> <label for="exampleInputPassword1" class="form-label">Password</label> <input type="password" class="form-control" id="exampleInputPassword1"> </div> <div class="mb-3 form-check"> <input type="checkbox" class="form-check-input" id="exampleCheck1"> <label class="form-check-label" for="exampleCheck1">Check me out</label> </div> <button type="submit" class="btn btn-primary">Submit</button> </form>
Auch für Formulare wird ein ansprechendes Layout mitgeliefert.
Übung 1 Bootstrap
Erstelle eine responsive Internetseite mit Bootstrap.

- Implentiere Bootstrap im Internetprojekt. Kopiere dazu den link für die CSS-Datei und JS-Datei von Bootstrap. Alternativ kann man die Bibliothek auch runterladen und einbinden, um offline arbeiten zu können.
- Ersetze die Navigationsbar auf allen Seiten mit einer Bootstrap-Komponente.
- Ergänze die Klasse für die Grafiken so, dass sie responsiv sind.
- Formatiere die Tabelle mit Bootstrap.
- Formatiere das Formular mit Bootstrap.
- Teste das Layout für verschiedene Displaygrößen und Browser.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</body>
</html>
Übung 2 Welche Aussage ist wahr?
Wähle die korrekten Aussagen aus.
Nenne die Position an der sinnvollerweise js-Dateien im html-Dokument eingebunden werden.
Wähle eine Antwort.
- am Anfang
- in der Mitte
- am Ende
- spielt keine Rolle
Nenne die beiden Klassen, mit denen Bilder responsiv und mit abgerundeten Ecken dargestellt werden.
Wähle zwei Antworten.
.responsiv.img-fluid.rounded.img-round
Ein Nutzer lädt die Bootstrap-Bibliothek auf seinen Rechner. Nenne den Vorteil.
Wähle eine Antwort.
- die Daten können nicht gestohlen werden
- man kann offline arbeiten
- so ist die Bibliothek kostenfrei
- es gibt keinen Vorteil
Ein Nutzer implementiert eine Navigation. Nenne zwei Eigenschaften der Navbar.
Wähle zwei Antworten.
- sie ist nicht veränderbar
- sie hat eine begrenzte Anzahl an Buttons
- für mobile Anwendungen ändert sich das Design
- die Marke (engl. brand) bleibt immer sichtbar
Wortliste und Satzbausteine
| Bootstrap | Bootstrap ist eine Bibliothek mit CSS und Javascript und bietet ein responsivem Design. |
| responsiv | Die Bildschirmdarstellung einer Internetseite wird in Abhängigkeit der Bildschirmgröße automatisch angepasst. |
| die Komponente, -n | Bestandteile der Bibliothek, wie Navbar oder Buttons |
| die Navigationsbar, -en | Komponente zum navigieren der Seiteninhalte |
| Brand | aus dem Englischen: die Marke einer Firma |