MQTT Message Queuing Telemetry Transport

MQTT ist ein schlankes offenes IoT-Netzwerkprotokoll für die direkte Kommunikation zwischen Geräten im Netzwerk. Nachrichten benötigen eine geringe Bandbreite und funktionieren auch auf eingeschränkten Geräten. Für MQTT-Nachrichten ist der Port 1883 reserviert.
Clients verbinden sich mit einem Server, dem sogenannten MQTT-Broker und können Nachrichten publizieren (publish) oder Nachrichten abonnieren (subscribe) und so auf das Eintreffen von Nachrichten warten. Später werden wir einen Broker auf dem Raspberry Pi installieren. Zu Beginn arbeiten wir einfach mit dem öffentlichen Broker HiveMQ (broker.hivemq.com). Der Broker empfängt, verwaltet und versendet alle Nachrichten.
Im Gegensatz zu HTTP gibt es kein Polling durch den Client, sondern der Broker informiert den wartenden Client, sobald eine Nachricht vorliegt. Damit nicht jeder jede Nachricht erhält, werden die Nachrichten anhand von Topics unterschieden und ein Broker kann diese anhand von Access Control Listen (ACL) regeln.
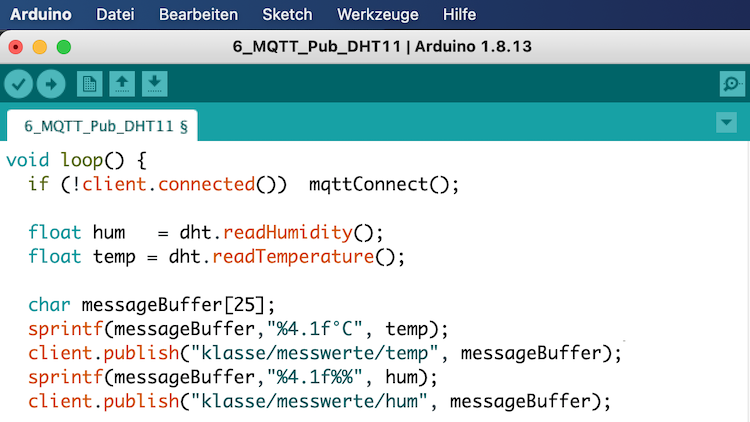
Nachrichten sind sogenannte Payloads, welche häufig als einfache Strings versendet werden: "T = 23 °C". Will ein Client eine Temperatur vom Wohnzimmer im EG erfahren, abonniert er die Topics: temperatur/wohnen/eg. Mit temperatur/+/eg abonniert er alle Temperaturen im EG und mit temperatur/wohnen/# abonniert er die Temperatur aller Wohnzimmer. Man beachte, dass + für eine Topic Ebene steht und mehrfach verwendet werden darf, während # für diese und alle folgenden Ebenen steht und einmalig verwendet wird. Ob ein Client alle Nachrichten sieht entscheidet allerdings die Broker-ACL.
Merke: Hört gerade kein Subscriber zu geht die Nachricht verloren. Um dies zu verhindern, kann ein Publisher ein Retained-Flag setzen. Dadurch wird einem neuen Subscriber automatisch die letzte zwischengespeicherte Nachricht zugesandt.
Benötigte Software:
Der MQTT Explorer ist ein MQTT Client, mit dem Topics gesendet, empfangen und visualisiert werden können.
MQTTool ist ein MQTT Client für IOS.
MQTT Dash ist ein MQTT Client für Android.