
HTML - Grundlagen und Listen
Autoren: A. Grella, D. Supper, Elektronikschule Tettnang.
HTML ist eine strukturierte Sprache für Internetseiten. Neben Links, lassen sich Bilder, Videos und andere Inhalte einbinden. HTML-Dokumente bilden die Basis des Internets.
In dieser Einheit lernst Du das HTML-Grundgerüst kennen, erfährst wie Du Absätze und Überschriften erstellst sowie Texte hervorheben kannst. Aufzählungen ermöglichen dir eine weitere Strukturierung Deines Inhaltes.
Das HTML-Grundgerüst
<html>
<head>
<meta charset="utf-8">
<title>...</title>
<meta name="description" content="...">
</head>
<body>
<p>Welcome to my 1st website.</p>
</body>
</html>
HTML (engl. Hyper Text Markup Language) ist eine strukturierte Sprache für Internetseiten mit Querverweisen (hyper links). HTML besteht aus sogenannten Tags (markup). Dies sind Befehle in dreieckigen Klammern. Als Grundgerüst steht in einem <html>-Tag, der <head>- und <body>-Tag.
Im Head-Bereich <head></head> wird der Zeichensatz bestimmt, der Seitentitel gesetzt, <meta>-Tags für Suchmaschinen vergeben und externe Dateien eingebunden.
Im Body-Bereich<body></body>
steht der eigentliche Text der angezeigt
werden soll. Dieser wird in Absatz-Bereiche
(engl. paragraph) <p></p>
geschrieben.
Layoutbereiche werden in <div>-Tags <div class="..."></div> geschrieben. Mit Ihnen wird zu einem späteren Zeitpunkt das Layout der Seite festgelegt.
Beachte: Einrücken erhöht die Lesbarkeit und minimiert die Fehlerrate.
Überschriften und Kommentare
Kommmentare werden wie folgt
gekennzeichnet: <!-- Das ist ein
Kommentar
-->.
Überschriften werden in
5 verschiedenen Größen angeboten
<h1></h1> - <h5></h5>:
<!-- 3 verschiedene Überschriften -->
<h1>Größte Überschrift</h1>
<h2>Zweitgrößte Überschrift</h2>
<h3>Drittgrößte Überschrift</h3>
Ein Zeilenumbruch (breakline) wird mit
dem Tag<br>
gekennzeichnet:
<p>Dies ist ein <br> Zeilenumbruch.</p>
Größte Überschrift
Zweitgrößte Überschrift
Drittgrößte Überschrift
Dies ist ein
Zeilenumbruch.
Text hervorheben und verschachteln
Ich bin ein normaler Absatz:
Ich bin fett gedruckt.
Ich bin fett gedruckt und kursiv.
Ich bin nur kursiv.
Texte können mit
<b></b>
fett gedruckt (engl. bold) und mit
<i></i> kursiv (engl. italic)
geschrieben werden. Dabei ist eine
Verschachtelung zulässig:
<p>Ich bin ein normaler Absatz:<br>
<b>Ich bin fett gedruckt.<i>Ich bin fett gedruckt und kursiv.</i></b><br>
<i>Ich bin nur kursiv.</i></p>
Übrigens, falls du auf der Suche nach einem Textgenerator bist, wirst du hier fündig:
Übung 1 my 1st website
Erstelle eine erste Internetseite.
- Überlege Dir ein Thema für Deine Internetseite (z.B. Netzwerkmodelle, Tiere, Pizzeria, ...).
- Speichere Deine Seite unter
/html/index.htmlab und öffne die Datei mit Visual Studio Code oder einem anderen Editor. - Erstelle das HTML-Grundgerüst. Verwende den Zeichensatz utf-8, wähle einen Titel und geeignete meta-Tags.
- Definiere innerhalb des
<body>-Tags zwei verschiedene Layoutbereiche mit<div>-Tags, auch wenn diese erst im späteren Verlauf des Projekts benötigt werden. - Verwende zwei verschiedene Überschriften.
- Die Inhalte werden als Absätze in
<p>-Tags geschrieben. Verwende zusätzlich kursive und fette Wörter. Verwende alle vorgestellten Grundlagen. - Kontrolliere Deine Seite im Browser.
Hinweis: Mit Strg + ↑ + I kannst Du das Entwicklertool des Browsers starten, um Deine Seite zu untersuchen.

<html>
<head>
<meta charset="utf-8">
<title>Networking Models</title>
<meta name="description" content="Diese Seite ...">
</head>
<body>
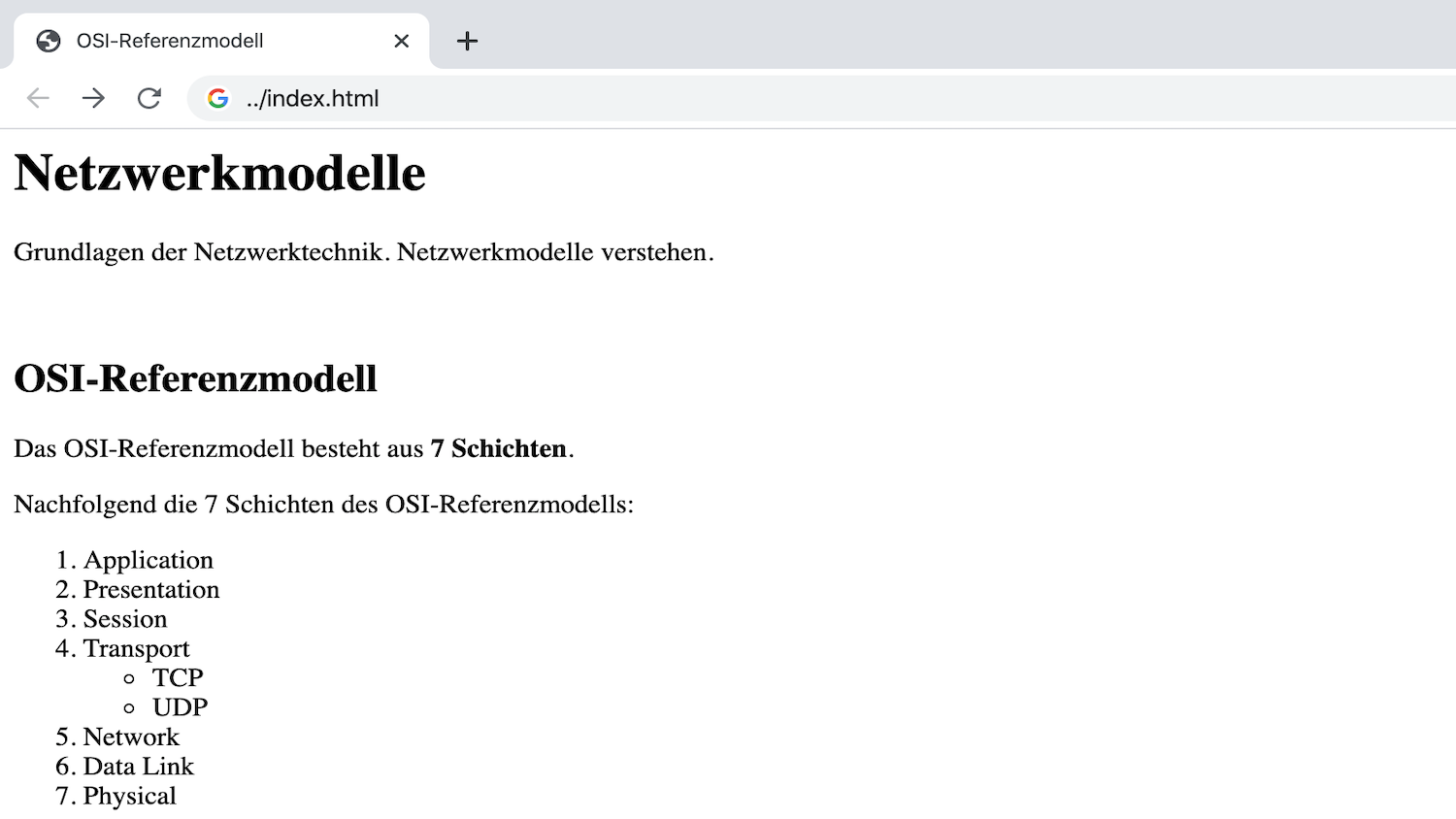
<h1>Netzwerkmodelle</h1>
<p>Grundlagen der Netzwerktechnik. Netzwerkmodelle verstehen.</p>
<h2>...</h1>
<p>...</p>
</body>
</html>
Aufzählungen
Für Aufzählungen werden geordnete Listen mit dem <ol>-Tag (engl. ordered list) verwendet. Einzelne Aufzählungeinträge werden in <li>-Tags (engl. list item) angegeben:
<ol>
<li>Ich bin eine geordnete Liste.</li>
<li>Man erkennt mich an der Nummerierung.</li>
</ol>
Der Startwert und das Aufzählungszeichen können mit Attributen manipuliert werden:
<ol type="a" start="5">
<li>Meine Startposition und mein Aufzählungszeichen wurden manipuliert.</li>
</ol>
Darüber hinaus gibt es ungeordnete Listen mit dem ul-Tag (engl. unordered list):
<ul>
<li>Ich bin eine ungeordnete Liste.</li>
</ul>
- Ich bin eine geordnete Liste.
- Man erkennt mich an der Nummerierung.
- Meine Startposition und mein Aufzählungszeichen wurde manipuliert.
- Ich bin eine ungeordnete Liste.
Übung 2 Aufzählungen
Erweitere Deine Internetseite mit einer Aufzählung.
- Die Aufzählung beinhaltet eine geordnete und ungeordnete Liste.
- Die Listen sollen verschachtelt sein.

<ol>
<li>physical layer</li>
<li>data link layer</li>
<li>...</li>
<ol>
<ul>
<li>http</li>
<li>ftp</li>
<li>...</li>
<ul>
Übung 3 Welche Aussage ist wahr?
Wähle die korrekten Aussagen aus.
Nenne zwei Tags die zum HTML-Grundgerüst gehören.
Wähle zwei Antworten.
<head><h1><html><div>
Nenne die Bedeutung des <div>-Tags.
Wähle eine Antwort.
- dividend
- division
- diversity
- divinity
Programmiere
diesen Text.
Wähle eine Antwort.
<p>Programmiere <div> diesen Text.</p><p>Programmiere </p> </p>diesen Text.<p><p>Programmiere <b> diesen Text.</p><p>Programmiere <br> diesen Text.</p>
Programmiere diesen Text.
Wähle eine Antwort.
<p><i>Programmiere <b>diesen</i> Text.</b><p><p><b>Programmiere <i>diesen</i> Text.</b><p><p><b>Programmiere </b>diesen<i> Text.</i><p><p><i>Programmiere </i>diesen</b> Text.</b><p>
Ein Anwender möchte folgende Liste:
- Bäume
Er programmiert:
<ol type="1" start="2"><li>Bäume</li></ol>
Nenne die Anzahl der Fehler. Wähle eine Antwort.
- null
- eins
- zwei
- drei
Ein Anwender möchte folgende Liste:
- Elemente
Er programmiert:
<ul type="i" start="2"><li>Elemente</li></ul>
Nenne die Anzahl der Fehler. Wähle eine Antwort.
- null
- eins
- zwei
- drei
Wortliste und Satzbausteine
| HTML | engl. Hyper Text Markup Language |
| das HTML-Grundgerüst | besteht aus dem Tag <html>...</html>, zwischen welchem das Tag <head>...</head> und das Tag <body>...</body> steht |
| der Header | Im Tag <head>...</head> stehen Einträge wie: Titel der Seite, Zeichensatz, <meta>-Tags für Suchmaschinen sowie Pfadangaben für externe Dateien, welche eingebunden werden. |
| der Body | Im Tag <body>...</body> stehen alle Einträge, welche angezeigt werden sollen. |
| der Paragraph, -en | Das Tag <p>...</p>, steht für einen Absatz. |
| der Zeilenumbruch, -"e | Das <br>-Tag sorgt dafür, dass der Text in einer neuen Zeile weitergeschrieben wird. |
| die Überschrift, -en | Es gibt fünf verschiedene Überschriftsgrößen <h1></h1> bis <h5></h5> |
| kursiver Text | Kursiver Text <i>...</i> (engl. italic) ist schräg nach rechts geneigt. |
| fett gedruckter Text | Fett gedruckter Text <b>...</b> (engl. bold) ist durch eine stärkere Linienbreite hervorgehoben. |
| die geordnete Liste, -n | Eine geordnete Liste <ol>...</ol> (engl. ordered list) ist eine nummerierte Aufzählung. Einzelne Aufzählungspunkte werden mit <li>...</li> eingetragen. |
| die ungeordnete Liste, -n | Eine ungeordnete Liste <ul>...</ul> (engl. unordered list) ist eine nicht nummerierte Aufzählung. Einzelne Aufzählungspunkte werden mit <li>...</li> eingetragen. |